UWP 版 Twitter 公式アプリの UI、個人的にはかなり参考になるのですが、 ところどころ謎な部分がありました。
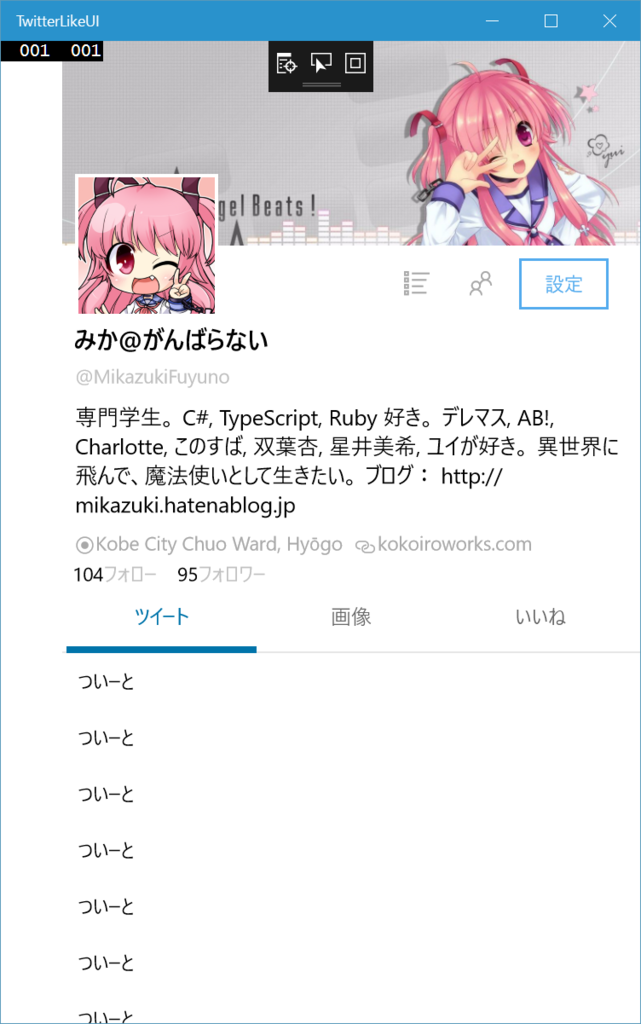
その1つに、プロフィール画面があります。

これ、上の Pivot 以外が全部1つのスクロールになっていて、
どうやっているんだろうと思ったらできたので、やり方をメモっておきます。
この UI は、ListView を使うことで解決できます。
名前やアイコン、 Bio の部分は、 ListView.Header にて定義することで、
ツイートは ListView の Content 部分に定義することで再現できます。
ちなみに、コードはこんな感じ(サイズハードコーディングしてるので、いい感じに)
<Page x:Class="TwitterLikeUI.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="using:TwitterLikeUI" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Margin="48,0,0,0" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ListView HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <ListView.Header> <StackPanel> <Image Height="160" VerticalAlignment="Top" Source="https://pbs.twimg.com/profile_banners/3014778437/1461509166/1500x500" Stretch="UniformToFill" /> <StackPanel Margin="10,0"> <Grid> <Border Width="112" Height="112" Margin="0,-56,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="White" BorderThickness="2.5"> <Image Width="108" Height="108" HorizontalAlignment="Center" VerticalAlignment="Center" Source="https://pbs.twimg.com/profile_images/700734754413371392/0Wabgk-u_400x400.png" /> </Border> <StackPanel Margin="10" HorizontalAlignment="Right" Orientation="Horizontal"> <Button Height="40" Margin="5,0" Background="White" Content="" FontFamily="{ThemeResource SymbolThemeFontFamily}" FontSize="20" Foreground="DarkGray" /> <Button Height="40" Margin="5,0" Background="White" Content="" FontFamily="{ThemeResource SymbolThemeFontFamily}" FontSize="20" Foreground="DarkGray" /> <Button Width="70" Height="40" Margin="5,0" Background="White" BorderBrush="#55ACEE" Content="設定" Foreground="#55ACEE" /> </StackPanel> </Grid> <TextBlock FontWeight="Bold" Style="{ThemeResource SubtitleTextBlockStyle}" Text="みか@がんばらない" /> <TextBlock Margin="0,5,0,10" Foreground="Silver" Style="{ThemeResource BodyTextBlockStyle}" Text="@MikazukiFuyuno" /> <TextBlock FontSize="17" Style="{ThemeResource BodyTextBlockStyle}" Text="専門学生。 C#, TypeScript, Ruby 好き。 デレマス, AB!, Charlotte, このすば, 双葉杏, 星井美希, ユイが好き。 異世界に飛んで、魔法使いとして生きたい。 ブログ: http://mikazuki.hatenablog.jp " TextTrimming="None" TextWrapping="Wrap" /> <StackPanel Margin="0,10,0,0" Orientation="Horizontal"> <StackPanel Orientation="Horizontal" /> <TextBlock Margin="0,4,1,0" FontFamily="{ThemeResource SymbolThemeFontFamily}" Foreground="DarkGray" Style="{ThemeResource BodyTextBlockStyle}" Text="" /> <TextBlock Foreground="DarkGray" Style="{ThemeResource BodyTextBlockStyle}" Text="Kobe City Chuo Ward, Hyōgo" /> <Button Foreground="DarkGray" Padding="0" Style="{ThemeResource TextBlockButtonStyle}"> <StackPanel Orientation="Horizontal"> <TextBlock Margin="10,5,2,0" FontFamily="{ThemeResource SymbolThemeFontFamily}" Text="" /> <TextBlock Text="kokoiroworks.com" /> </StackPanel> </Button> </StackPanel> <StackPanel Margin="-10,0,0,0" Orientation="Horizontal"> <Button Style="{ThemeResource TextBlockButtonStyle}"> <StackPanel Orientation="Horizontal"> <TextBlock Foreground="Black" Text="104" /> <TextBlock Foreground="Silver" Text="フォロー" /> </StackPanel> </Button> <Button Style="{ThemeResource TextBlockButtonStyle}"> <StackPanel Orientation="Horizontal"> <TextBlock Foreground="Black" Text="95" /> <TextBlock Foreground="Silver" Text="フォロワー" /> </StackPanel> </Button> </StackPanel> </StackPanel> <Grid> <Pivot x:Name="Pivot" SelectedIndex="0" Style="{StaticResource TabsStylePivotStyle}"> <PivotItem Tag="Home.IllustHome"> <PivotItem.Header> <TextBlock Width="120" Margin="2,5,2,7" HorizontalAlignment="Center" FontFamily="Segoe UI" FontSize="16" IsTextScaleFactorEnabled="False" LineHeight="14" LineStackingStrategy="BlockLineHeight" MaxLines="2" Style="{StaticResource CaptionTextBlockStyle}" Text="ツイート" TextAlignment="Center" /> </PivotItem.Header> </PivotItem> <PivotItem Tag="Home.MangaHome"> <PivotItem.Header> <TextBlock Width="120" Margin="2,5,2,7" HorizontalAlignment="Center" FontFamily="Segoe UI" FontSize="16" IsTextScaleFactorEnabled="False" LineHeight="14" LineStackingStrategy="BlockLineHeight" MaxLines="2" Style="{StaticResource CaptionTextBlockStyle}" Text="画像" TextAlignment="Center" /> </PivotItem.Header> </PivotItem> <PivotItem Tag="Home.NovelHome"> <PivotItem.Header> <TextBlock Width="120" Margin="2,5,2,7" HorizontalAlignment="Center" FontFamily="Segoe UI" FontSize="16" IsTextScaleFactorEnabled="False" LineHeight="14" LineStackingStrategy="BlockLineHeight" MaxLines="2" Style="{StaticResource CaptionTextBlockStyle}" Text="いいね" TextAlignment="Center" /> </PivotItem.Header> </PivotItem> </Pivot> </Grid> </StackPanel> </ListView.Header> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> <ListViewItem> ついーと </ListViewItem> </ListView> </Grid> </Page>
実行結果 ↓