ストアアプリならば、 ms-windows-store://pdp/?ProductId=9WZDNCRFHVJL とすれば、
OneNote のアプリ詳細が開くように、自作のアプリでも対応したくありません?
ということで、カスタム URI スキームに対応してみます。
※なお、この記事は Prism の使用を前提としています。
基本的には、 MSDN に書いてある通りの作業をすれば、対応することができます。
URI のアクティブ化の処理 - UWP applications
ということで、早速。
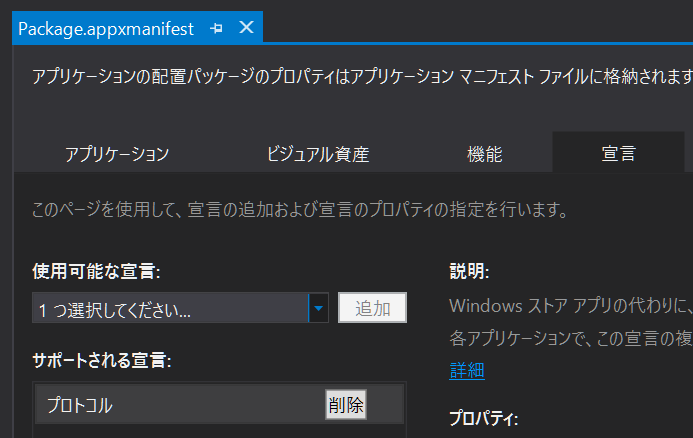
まずは、 Package.appxmanifest を開き、「宣言」タブへと移動します。
次に、使用可能な宣言から、「プロトコル」を選択し、追加します。
(追加すると、画像のような感じになる)

追加し終わったら、「表示名」と「名前」だけ設定しておきます。
表示名は、設定の「プロトコルごとに規定のアプリを選ぶ」の部分で表示されます。
名前は、実際に使用するスキームです。
他のものは省略しても動きます。
設定が終わったら、次に、実際にアクティベートされた際の処理を記述します。
App.xaml.cs にて、 OnActivateApplicationAsync をオーバーライドします。
デフォルトだとこんな感じ。
#region Overrides of PrismApplication
protected override Task OnActivateApplicationAsync(IActivatedEventArgs e)
{
return Task.CompletedTask;
}
#endregion
この時渡される IActivetedEventArgs に、 URI 情報が渡されているので、
とりあえず出力だけさせて、適当な画面を表示します。
if (e.Kind == ActivationKind.Protocol) { var param = e as ProtocolActivatedEventArgs; Debug.WriteLine(param.Uri); // 渡された URI NavigationService.Navigate("Home", null); }
これで、カスタム URI スキームでアプリを起動することができるようになりました。
この時使用する URI は、 ms-settings:notifications みたいなのだったり、
Windows-Feedback:?contextid=610 だったり、まぁ RFC 3986 に従ってれば、
好きにすれば良いんじゃないかと。
ちなみに私は scheme://statuses?id=1 みたいな形にしています。