いちいち Fragment で色として出力するのよく分からないしやってられない!ということで、
Visual Studio を使ってのデバッグ方法をメモしておきます。
デバッグ方法まではたどり着くんだけど、そこから先がちょっとわかりにくかった。
いつも通り環境は以下の通りです:
- Microsoft Visual Studio 2019
- Unity 2018.4.20f1 Personal
- DirectX 11+
基本的には、ここにある通りに進めていけば出来ます。
起動コマンドは Unity Hub の場合は下の場所になると思います。
C:\Program Files\Unity\Hub\Editor\2018.4.20f1\Editor\Unity.exe
設定したら、フレームをキャプチャ...までは良いのですがここから先がよく分からない。
ということで、私なりのデバッグ方法を書いておきます。
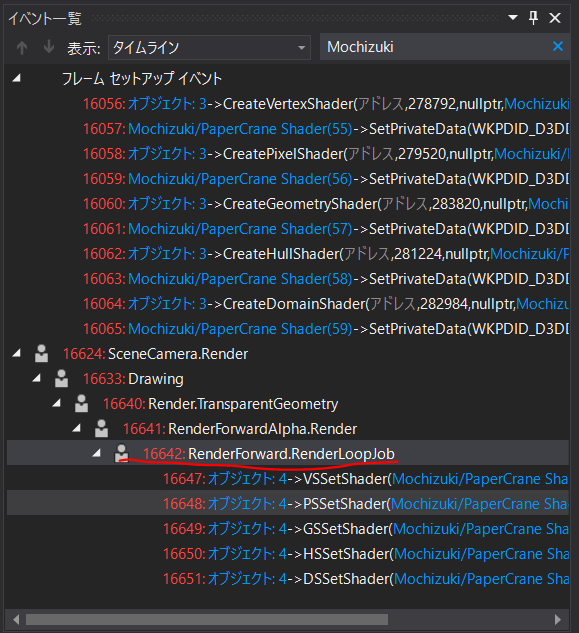
まずは、「イベント一覧」にシェーダー名を打ち込みます。
私の場合は、全てのシェーダーに「Mochizuki」とプレフィクスつけているので、
それで検索をかけました。
すると、 Object4->VSSetShader(...) みたいなのがでてくるはずなので、
それの親をクリックします。

クリックすると、画面中央にその時点でのフレームが表示されるので、
シェーダーで描画を行った部分をクリックします。
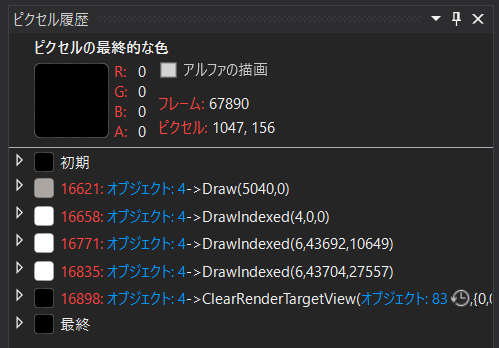
クリックすると今度は右側「ピクセル履歴」が表示されるので、
自身のシェーダーで描画した命令を探してあげます。

私の場合は、上から 2 つめの DrawIndexed がそうでした。
あとは、下から表示したいものを表示して、デバッグすれば OK です。
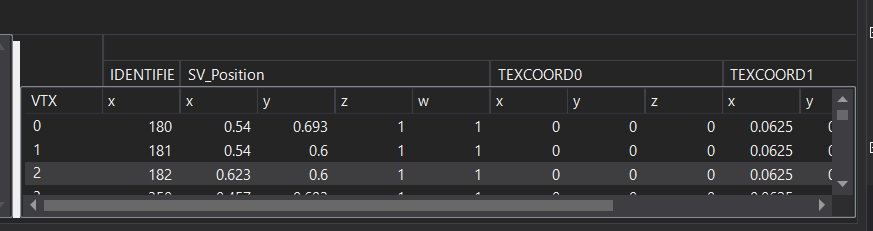
パイプラインステージを表示しておいて、 Geometry Shader で全部出力というか、
Fragment Shader へ渡すようにしてあげれば、値が見られます。
(数値が直接見られる方が良いはず...)

ということで、私なりのデバッグ方法でした。